Google Chrome is the most popular web browser among several available web browsers. However, it is a part of Google Inc. Most of the peoples are well introduced with Google Chrome web browser. But, have you ever wondered that there is a way to create a chrome extension? You might be seen most of the Google Chrome extensions, and also you may have used some extension as well. In today’s article, you are going to introduce with a guide that will tell you about how to make a chrome extension. One more thing I would like to tell you that do not skip any part of the article because it is going to be very interesting.
Chrome Extension Maker
If we talk about any Chrome Extension maker tool, then it will be hard for you to listen that no such tool can create a chrome extension online. However, there is some programming languages knowledge needed to develop a chrome extension. The programming languages are HTML, CSS, JavaScript, and JSON. If you don’t know these languages, then go ahead and learn these languages first. Once you have learned these languages, then you start from the tutorial of chrome extension creation.
Read more: How to Enable Google Chrome Dark Theme on Windows 10
Create Chrome Extension Tutorial
Taking your steps toward the creation of Google Chrome extension make sure that you know required programming languages. I have already told you that you must know the required programming languages that are HTML, CSS, JavaScript, and JSON. Let us suppose that you have gained the knowledge on these programming languages. Such that we can now proceed to create an excellent Google Chrome Extension. I am going to explain you the method by which you can learn how to make a chrome extension very quickly. So, without taking your time let’s start our way which is given below.
- Create a JSON file to enter the details of your extension and save it as manifest.json.
- Then, create a logo of your extension and save it as logo.png.
- Now, you have to create a popup.html file. So, create it and use popup details via HTML and CSS.
- After that, create a popup.js file and add your extension’s working code in it.
- Once all the things are done then collect your 4 files into a folder.
- Now, to use it in your Google Chrome web browser. , drag the folder, and you will see that the icon has been added to the extension area.
Read more: How to Change Language in Google Chrome – Change Any Language
Chrome Extension Development
Google Chrome Extension development is a development area where you can earn money, learn something, and grown your skills. As similar to Android OS where Google Play Store is the boss where you submit your app and earn money. The same is what we are talking about. Google Chrome is being used by many of the users in the entire world. You can create an awesome chrome extension for the users and can earn money very quickly. However, if you created a very awesome chrome extension then who knows that directly Google may offer you.
Read more: Updated 2018 – How to Set Parental Controls on Google Chrome – Chrome Parental Controls Extension
How to Create Chrome Extension for Website
Creating a Chrome extension for a website is a great way to give your website a professional touch. Whether you are a beginner or a professional blogger, building a Chrome extension will help you to gain more and more visitors. As we all know, Google Chrome is the most famous web browser, and hence the majority of the peoples are using it across the world. Though, it is the best way to get some chrome users to visit your website as well by using your website’s chrome extension. So, take a look at the procedure of doing the same.
- To start making Google Chrom Extension of your website you need to have a text editor. Here I am using notepad++.
- There are four files required to create a simple Google Chrom Extension of your website that are manifest.json, popup.html, popup.js, and an icon.png file.
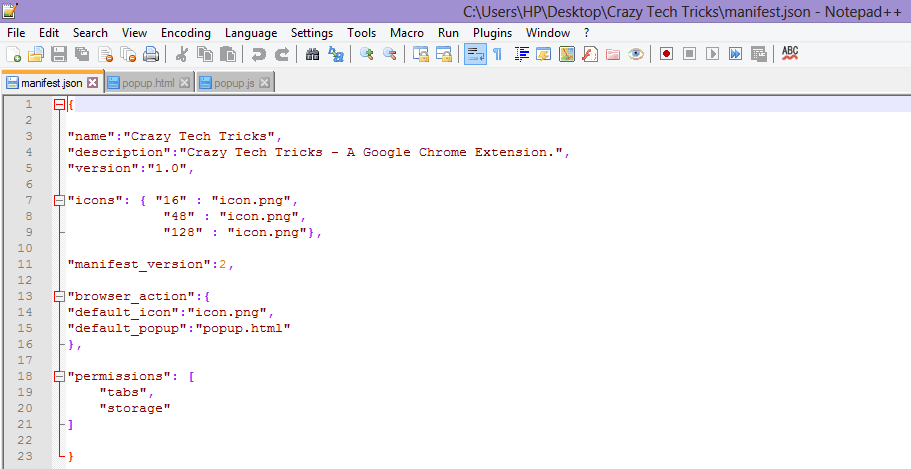
- Start the creation from making the manifest.json file. You just have to write these codes of line on your won manifest.json file.

- Now, once the manifest.json file is created then get the icon of your website which is going to look at the extension.
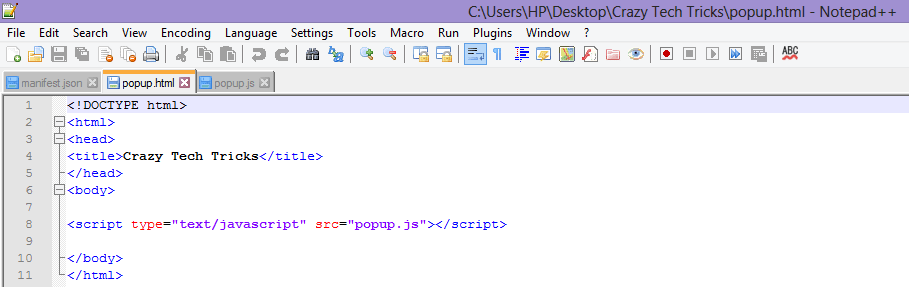
- After that, let’s create a popup.html file using these mentioned codes.

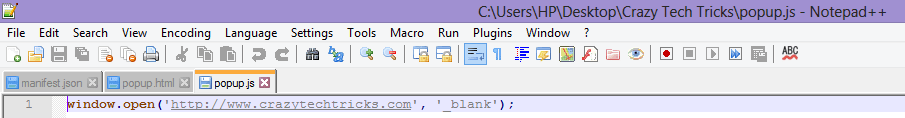
- This time is for creating a popup.js file in which we will place a simple code that will run the website in the new blank tab on the Google Chrome web browser.

- Once all these things are wrapped up, then place all the files in a folder.
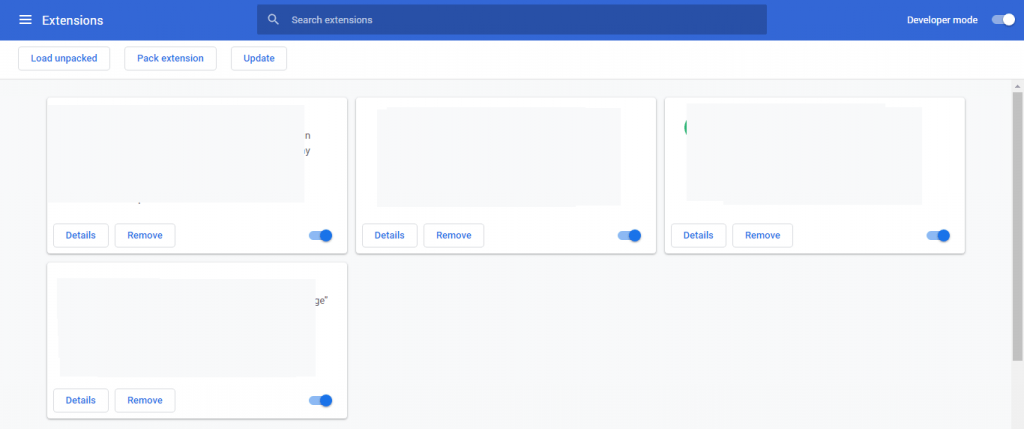
- Now, go to the Extension option on your Chrome browser and turn on the Developer mode on.

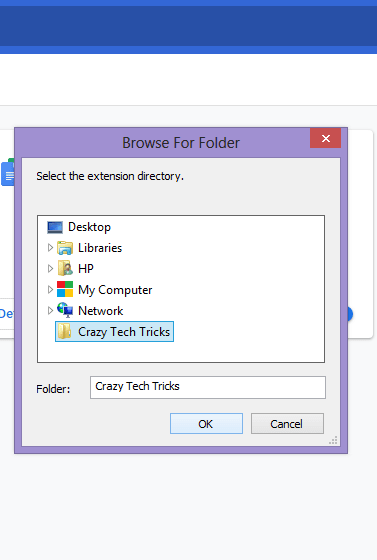
- At the top left side, you will find the option of Load unpacked. Simple, click on it and locate your folder of extension.

- That’s it. You will find the icon of your website at the top right side. Now, click on it and the site will be opened in new tab.
Conclusion
We have seen how we can create a chrome extension. Also, we find that we can earn money by the development of a chrome extension. I want to tell you that if you would like to publish your chrome extension at chrome extension website, then Google will charge you $5 fees for that. Besides it, nothing else you need to worry. Just make an extension and be a famous guy. I hope this article helped you a lot in creating a chrome extension easily. Make sure that you share this article in your friend circle and with your colleagues so that they can also learn how to make a chrome extension.
Trending: How to Secure Google Chrome Browser with Password – 100% Working
Leave a Reply